Substance Painter 2017.4 がリリースされました。
SPの大型アップデートとしては多分今年最後です。以降はバグフィックスのみでしょう。
今回のアップデートではプラグインとしてDCC Live Linkが追加されています。
名前の通り、他のDCCツール(MayaやMODOなど)でメッシュを表示しながらSPでペイントをするためのもののようです。
レンダリングしながらペイントとかもできるのでしょうかね?
ゲーム開発の現場の場合、Maya上にゲームと同じレンダリング状態を提供しているチームにとっては便利かもですね。
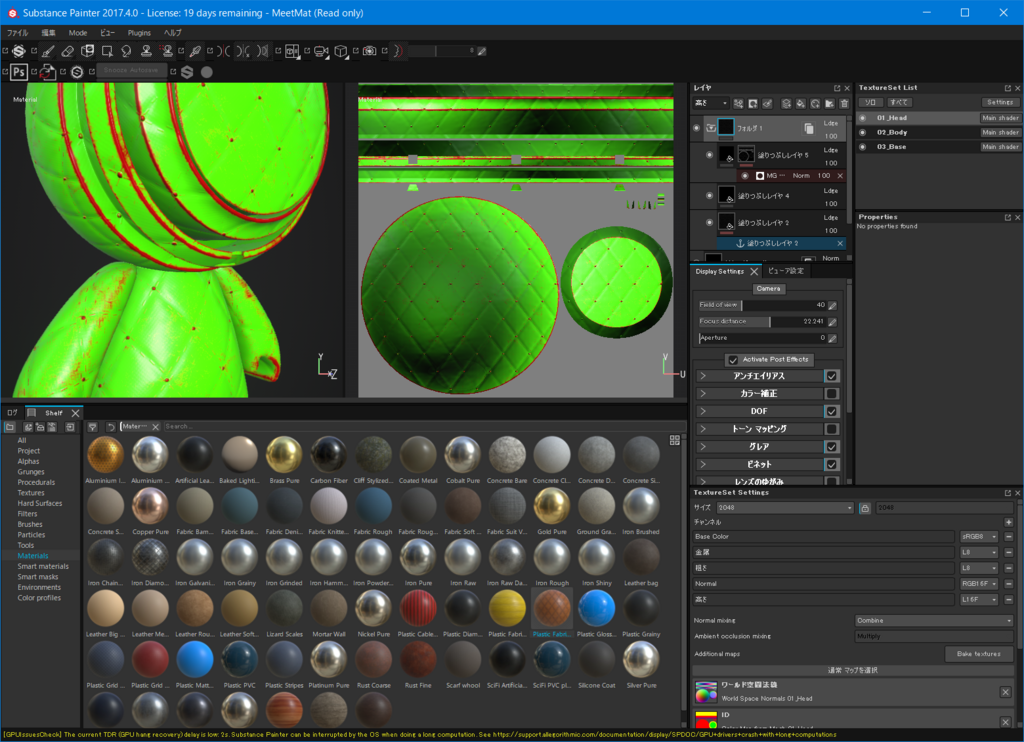
さて、今回のアップデートの目玉機能はというと、やはりレイヤーインスタンシングでしょう。
これまでのSPでは、テクスチャセット(FBX上のマテリアル)が別のものに同じマテリアルを割り当てたい場合、コピペして対応するしかありませんでした。
ある程度絵面が固まった終盤でならコピペでも行けるかもですが、序盤だと元のマテリアルを何度も修正すると思いますのでコピペが多発します。
このような状態を回避することができるのが今回のインスタンシング機能です。
使い方は簡単。
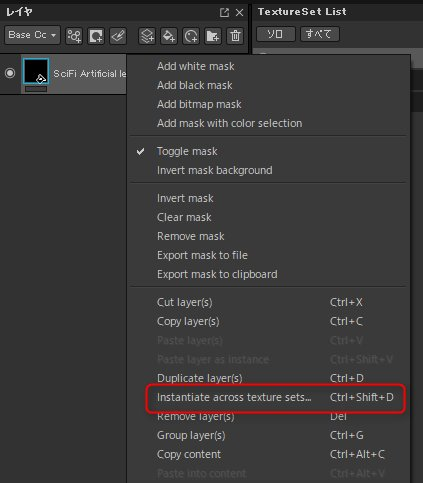
まず、インスタンス元のレイヤー(塗りつぶしレイヤーやフォルダ)を選択し、マウス右クリック→[Instantiate across texture sets...]を選択します。

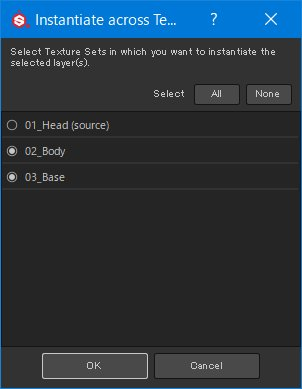
すると、以下のようなインスタンシングウィンドウが表示されます。

インスタンシング先レイヤーを選択して[OK]ボタンを押すと、選択していたレイヤーがインスタンス先のテクスチャセットの最上位レイヤーにインスタンシングされます。

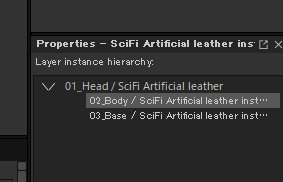
インスタンス元/先レイヤーには文書のようなアイコンが設定されます。
このアイコンをクリックするとインスタンスプロパティウィンドウが表示され、このレイヤーのインスタンス元と先がわかりやすいように一覧表示されます。

このプロパティウィンドウから編集中のテクスチャセットを切り替えることも可能になっています。
インスタンスレイヤーの調整はインスタンス元からしかできないので、どこからインスタンスしたのかわからないという状況になったら押してみるとよいでしょう。
なお、インスタンスレイヤーをさらにインスタンスすることもできます。

しかし闇雲にインスタンス機能を使用してもあとで迷ってしまうのがオチです。あまり深くインスタンシングしないようにしましょう。
インスタンス先ではインスタンス元のレイヤーの内容を引き継ぎます。
引き継がれるのはマスクやフィルタなどほとんどすべてです。
インスタンス元がフォルダの場合、フォルダ内の設定も基本的にすべて引き継がれます。
インスタンス元にフィルタを追加したり、フォルダに新しいレイヤーを配置したりすればそれらも反映されます。
そしてインスタンス先で新たにマスクを追加することが可能です。
例えば以下のようにインスタンス元レイヤーにEdge Wearマスクを適用していると、インスタンス先にも適用されます。

ここでBodyには元のマスクに加えて別のマスクも追加したいということもあるでしょう。
このような場合はインスタンス先レイヤーでマスクを設定、まずは塗りつぶしフィルタで真っ白にしておきます。
こうすることで元のマスク情報を取得できますのでこの状態に別のジェネレータなどを適用します。
以下の例ではGlass Edge Wearを減算で適用しています。

このようにインスタンス元の状態を生かしつつマスクの追加が可能になります。
残念ながらインスタンス先でペイント側にはフィルタが適用できないので、適用したい場合はパススルーレイヤーを追加してそちらでフィルタをかけましょう。
インスタンスはほとんどの情報をインスタンスできますが、例外が存在します。
ペイントレイヤーは残念ながらインスタンス対象外です。ペイントフィルタも同様です。
まあ、ペイントレイヤーをインスタンスできてもどう使えばいいのかわかりませんがね…
もちろん、パーティクルブラシもインスタンスできないということになります。
もう1つの例外はアンカーポイントです。
アンカーポイントは特にノーマル情報を元にしてマスクを生成したい場合に用いられます。
アンカーポイントを使わないと、使用できるノーマル情報はベイクしたテクスチャの情報に限られますが、アンカーポイントを使うことでペイントした結果生成されたノーマル情報も使えるようになります。
大変便利な機能ではあるのですが、これは特定条件でのみインスタンス可能となります。
それは、フォルダをインスタンスしていること、そのフォルダ内からアンカーポイントを参照している場合です。
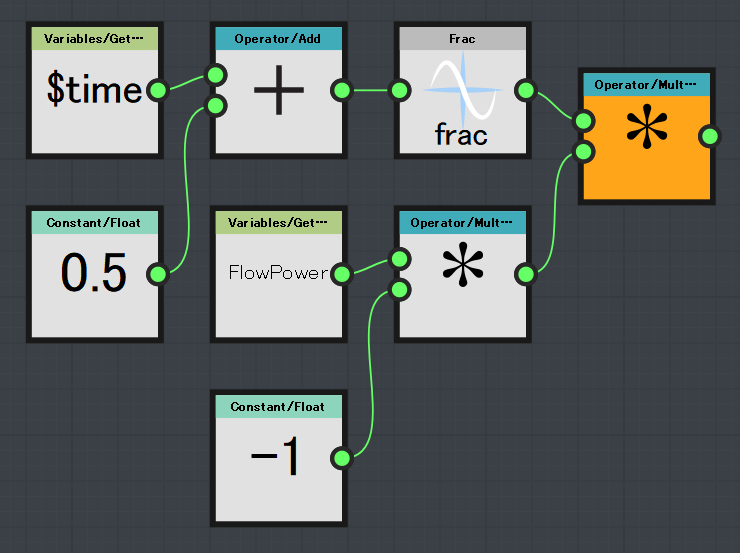
つまり、このような状態です。

この状態であればインスタンス先でも同じ効果を得ることができます。
もしもインスタンス元が普通の塗りつぶしレイヤーで、そこでアンカーポイントが参照されているとどうなるかというと、こうなります。

画像にもあるように、インスタンス元のアンカーポイントが不正扱いされ、結果としてインスタンス元/先ともにアンカーポイントが無視されます。
これらのことから、インスタンスレイヤーはできるだけフォルダで利用しておく方がよいのではないかと思います。
レイヤーインスタンシングについての検証まとめは以上になります。
もし他にも情報がありましたらこっそり教えていただけるとありがたいです。