Twitterでも呟いてたネタをもう少し詳しく。
以前のブログ記事にも書きましたが、Substance Designer/Painterに3Dノイズが存在します。
3Dノイズは3次元空間の座標に対して連続的なノイズを生成してくれる代物ですが、逆を言えば3次元空間の座標が存在しなければノイズを生成してくれません。
Substance Painterは必ずメッシュを読み込まなければならないため、3次元空間の座標は簡単に取得できますが、Substance Designerでは必ずしもメッシュが読み込まれるとは限りません。
では、SDでメッシュが読み込まれていなければ使い道がないのか?というと、実はそんなこともなかったりします。
ポジションマップに相当する画像があれば使えるのです。
というわけで、今回はハイトマップを元に疑似的なポジションマップを作成し、そこから3Dノイズを使うというのをやってみます。
まず、[Pixel Processor]を用意しましょう。
次に[Pixel Processor]内部に入り、こんな感じにノードを組んでみます。

[Get Float2]で $pos を取得すると、0~1までのUV値を取得できます。
つまり、この[Pixel Processor]はRGチャンネルにUV値が、Bチャンネルに0が、Aチャンネルに1が入った状態になります。
この物体が3次元空間中に存在するとすれば、縦横の幅が1で、XY平面に水平な板ということになります。
では、この出力結果を適当な3Dノイズに接続してみましょう。

このようにちゃんとしたノイズが生成されているのがわかります。
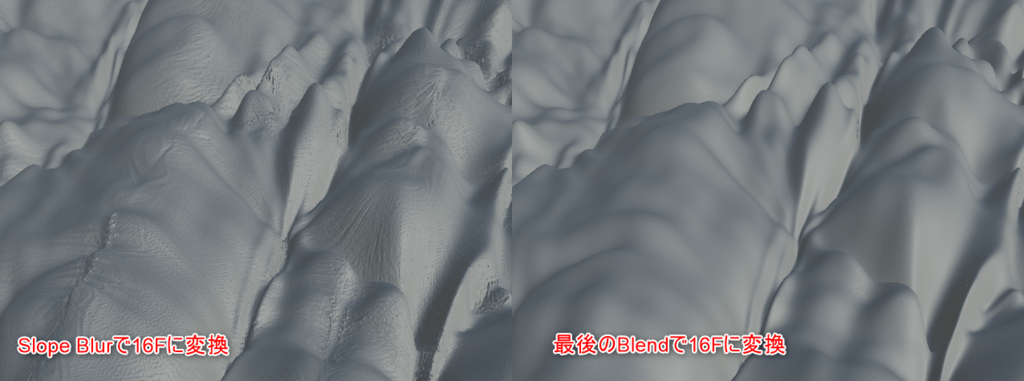
ただ、2D Viewを見ているとわかると思いますが、ちょっとジャギジャギしてます。
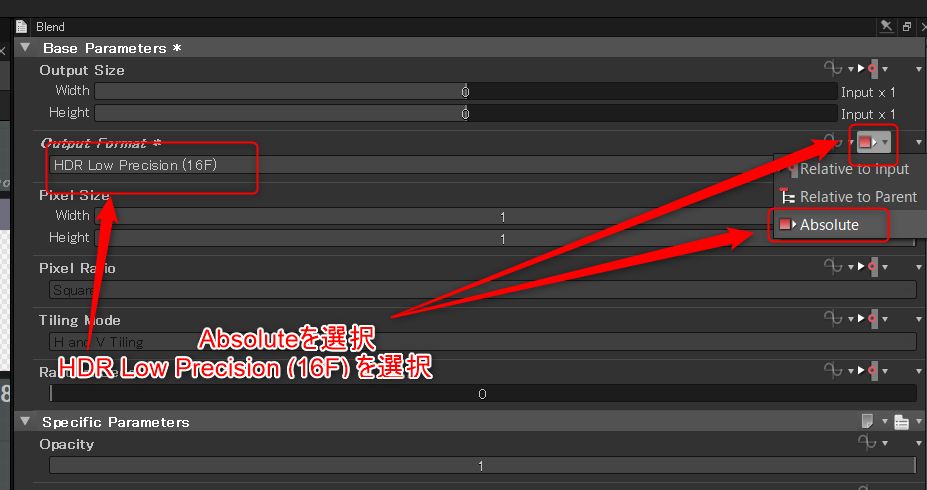
理由は簡単で、[Pixel Processor]の出力が8ビットなので、3D座標の精度が低くなってしまっているのです。
なので、[Pixel Processor]のフォーマットを変更しましょう。とりあえず16ビットでOKです。

一目瞭然ですね。
次に、グラフのパラメータにFloatパラメータを追加しましょう。IDはheightとしておきます。
そして、[Pixel Processor]を以下のように変更します。

Bチャンネルに入る値が0ではなくheightというパラメータに変わりました。
あとはheightパラメータをいじってみましょう。ノイズが連続的に変化していくのがわかると思います。
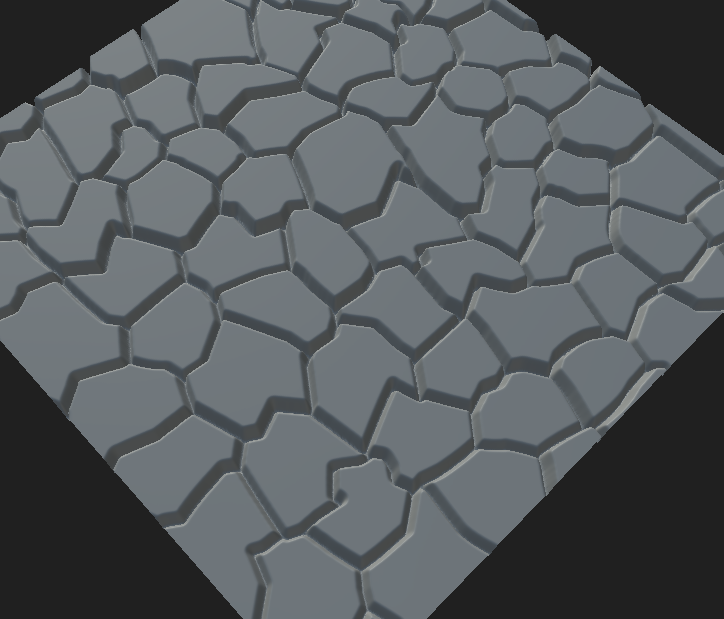
では最後に、[Pixel Processor]を以下のように変更しましょう。

入力されたグレースケール画像を高さ(Z方向)とみなして疑似的なポジションを生成します。
結果はこんな感じになります。

使い物になるのか?というとなかなか難しい部分はあるかもしれませんが、今までにないようなノイズの生成が可能になるかもしれません。
興味がある方は実際に作ってみて、いろんなハイトマップを入力してみましょう!