今回はヘルプにも載っているフローマップの作り方です。
ヘルプは英語だからわからん!という人向け、と思っていただければ。
フローマップは名前のとおり、流れを作るためのテクスチャです。
最初に使われたゲームがどれなのかよくわかりませんが、自分の認識ではValve社の『Portal2』がフローマップを世に広めたゲームですね。
UE4で試した結果はこんな感じです。
簡単にできた。これはいいな。 pic.twitter.com/mZE2aPSMCP
— もんしょ (@monsho1977) 2016年2月23日
昔は川の流れなどを作成する場合、テクスチャのUVスクロールによる処理が一般的でした。
この手法はピクセルシェーダが存在しないハードでも利用することが出来るという利点はあるものの、適切な流れを作成するために適切なポリゴン分割が必要だったりと面倒も多いです。
例えば川の中に岩があり、その岩の先で水が渦を巻くように流れている状態を作成するには、岩によって分割されるようにポリゴンを分け、それを岩の先で合流させ、その手前に渦を巻くような形でポリゴンを生成しなければならないわけです。
流石にそこまでやるとポリゴン数も増えてしまいますし、PS2時代にそこまで凝ったことをやっているゲームは自分は知らないです。
まあ、大抵は川の流れにそって幾つかにポリゴンを分割するだけだったと思います。
フローマップによって流れをピクセル単位で指定できるようになったのは大変良いことなのですが、どのように作成すればいいのかという問題が発生します。
幸い、今の世の中はフローマップを作成することが可能なツールは結構あるらしく、フリーのものもあるのかもしれません。
ですが、今回はSubstance Painterを使ってフローマップを作成する手法を紹介します。
さて、まず最初にSPで新規プロジェクトを作成します。
今回は普通のキューブにペイントします。
プロジェクト作成後にやるのはフローマップ用のチャンネルを増やすことです。
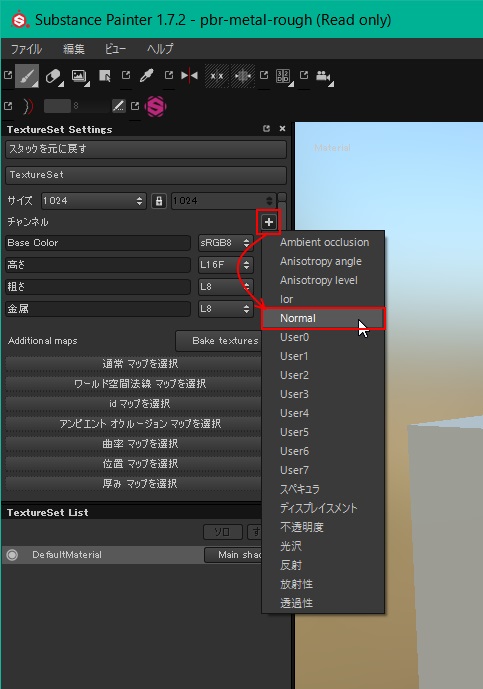
[TextureSet Settings]ペインでチャンネルを増やしましょう。追加するのは[Normal]チャンネルです。
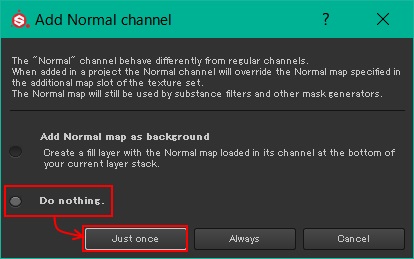
追加すると警告が出ます。
SPではハイトマップから法線を生成するわけですが、それとは別に[Normal]チャンネルを生成するとどちらを考慮すればいいのかわからなくなります。
現在のSPでは[Normal]チャンネルは[Additional maps]で指定されている法線マップ(SP日本語版だと通常マップw)を上書きする形になるようです。
日本語版でも警告文は英語なんですよね…
また、選択肢が出てきますが、これは下を選びましょう。
上を選ぶと現在の[Additional maps]の法線マップを下敷きにしてしまいますが、フローマップ作成時は邪魔です。
作成時のボタンは[Just once]を選んでおいたほうがいいかと思います。
今回だけってことですね。常にフローマップしか作成しないのであれば[Always]でもいいですが。
これでフローマップのチャンネルが作成できましたので塗っていくわけですが、塗るのにもルールがあります。
まずは塗るためのテクスチャを作成しなければなりません。
これは別に難しくなくて、16x16サイズのテクスチャを(127, 0, 255)のカラーで埋めましょう。
これを適当にわかりやすいファイル名に保存し、シェルフの[テクスチャ]ペインにD&Dしましょう。
これをカラーとして塗っていきます。
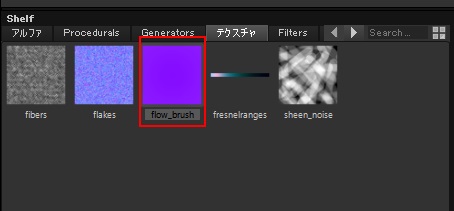
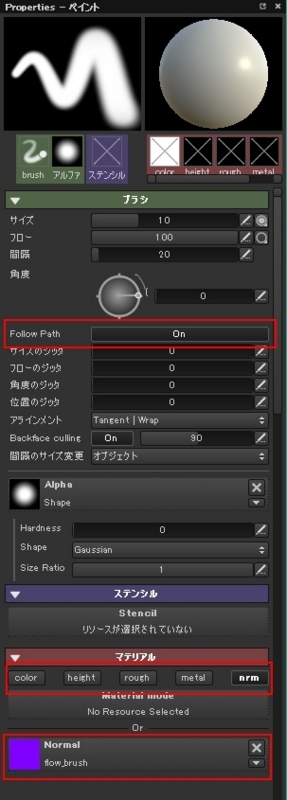
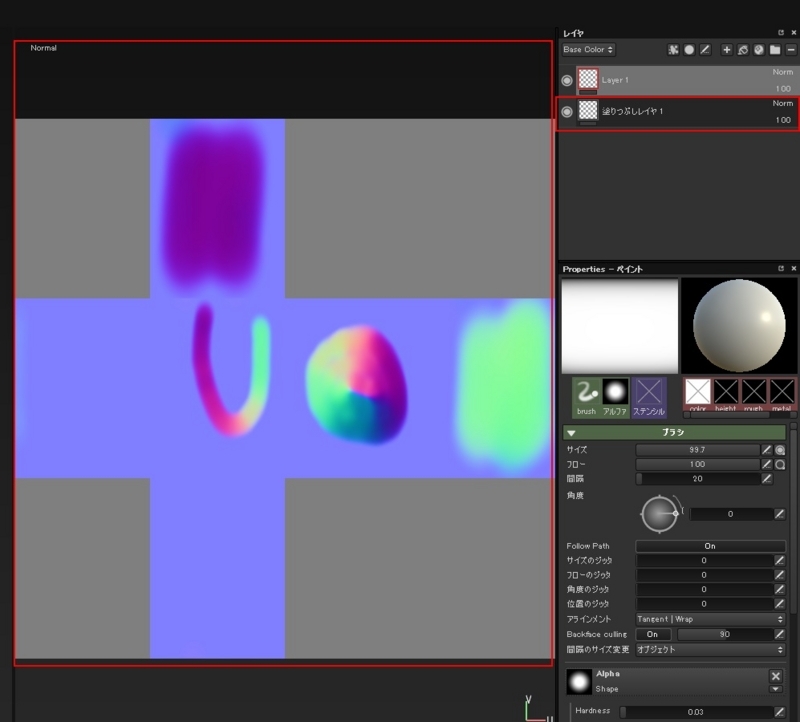
ブラシはどれを選んでもいいですが、塗る場合の設定は以下のようになります。
大切なのは3ヶ所。
[Follow Path]のチェックをONにしましょう。これは塗っていく方向を考慮するためのオプションです。
フローマップは塗っていく方向に流れを作成するので、塗る際にも注意しましょう。
塗るチャンネルは[Normal]チャンネルのみを選択します。他は切っておいたほうが良いでしょう。
最後に単色カラーの代わりに先ほど読み込んだテクスチャを設定します。
どうせ単色なら単色カラーでもいいのでは?と思う方もおられるでしょうが、何故か単色カラーではフローマップは作成できません。あしからず。
残念ながら塗ってもフローマップとしては動いてくれません。なので確認しづらいのが難点といえます。
キーボードショートカットのCキーを押すことで各チャンネルを表示するように切り替えることが出来ますが、これで[Normal]チャンネルを見ながら塗り残しがないかチェックしていくことになると思います。
また、塗りつぶしレイヤーを作成し、[Normal]チャンネルだけチェックを入れておくことをオススメします。塗っていくのはこの上に置いたレイヤーで行うようにしましょう。
塗りつぶしレイヤーは法線真上の状態で塗りつぶしてくれるので、流れのある部分とない部分がわかりやすくなります。
塗るのはペンタブとか使ったほうがいいでしょう。マウスだとつらい。
あとは[Normal]チャンネルを出力します。
出力時の[Configuration]を作成する場合、フローマップは[Input maps]の[Normal]を選択しましょう。
通常の法線マップは[Converted maps]の[Normal OpenGL/DirectX]が対応しています。
以上、Substance Painterでフローマップを作成する方法でした。
髪の流れなんかもこれで作れます。