引っ越し一発目は[Flood Fill]ノード以外の新ノードを紹介。
・Cube 3D
名前の通り3次元のキューブ形状を2D画像として出力できるノードです。

Yaw, Pitchの回転、全体のスケール、各軸のサイズを指定できます。
Roll回転はありません。
軸はZ-upとなっているので、高さを変更したい場合は[Size]→[Z]を変更しましょう。
3DのDCCツールではないため、これによって3次元形状をこねこねできるわけではないですが、新しい特殊な[Shape]ノードとしてパターン作成に使用できます。
・Shape Mapper
入力された形状を円状に配置するノードです。
[Splatter Circular]ノードと違うのは[Radius]パラメータを小さくしていった時の挙動です。
[Splatter Circular]ノードでは普通に円状に配置されるだけなのに対して、[Shape Mapper]では画像の中心に近い方向のスケールが小さくなり、画像中心に吸い寄せられるような形になります。
実装を見てみたのですが読み解けていません。せめてプログラムコードなら読み解ける可能性もあるんですが…
使い道としてはやはりパターン形状の作成でしょう。特にレリーフ的なものの表現としては色々使い道があるのではないかと思います。
・作例 その1
[Cube 3D]と[Shape Mapper]を使って花のレリーフのようなものを作ってみました。

[Cube 3D]を左右対称にして形状を作成し、これを[Shape Mapper]で配置しています。
実際の花びらというよりは花びらを模したレリーフという感じになります。
実際の花びらっぽい形状も作れるとは思いますが、レリーフとかの堅い感じの方が向いてる印象があります。

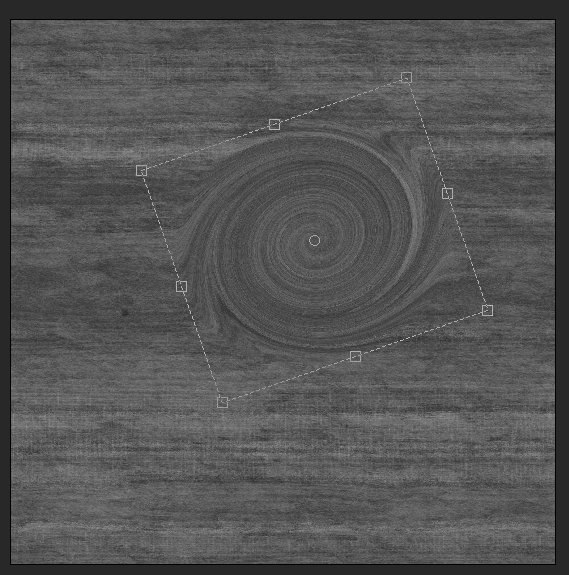
・Swirl / Swirl Grayscale
[Transform 2D]ノードのようなUIを使って特定位置に渦巻きを作成できるノードです。

綺麗に渦巻きが作れますが、何に使うの?と言われるとなかなか困りますね。
ウルトラマンのタイトル演出とかですかね?
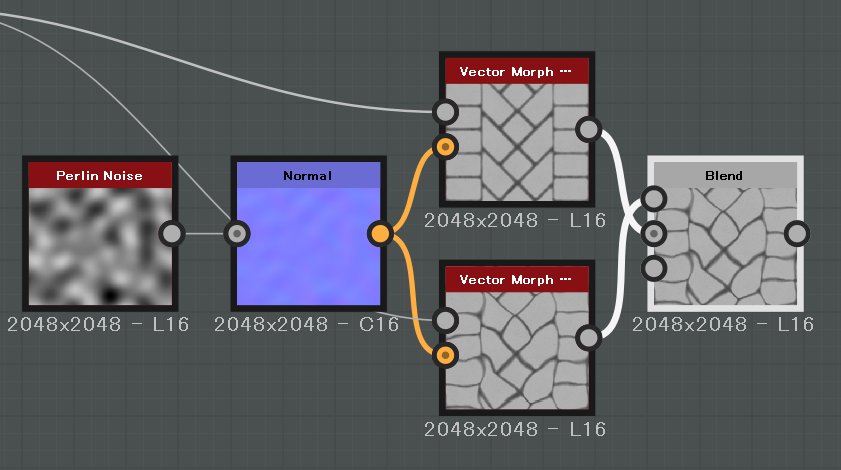
・Vector Morph / Vector Morph Grayscale
[Warp]ノードに似ていますが、歪ませるためのノイズはノーマルマップを用います。
この仕組みはFlow Mapとも呼ばれていて、水の流れなどをノーマルの方向で指定するための技術です。
これまでのSDでも[Pixel Processor]を利用することで実現できましたが、より簡単になったと考えていいでしょう。

・作例 その2
ゲーム制作で使用されるFlow Mapは同じマップから生成される互い違いの歪んだテクスチャをブレンドして作成します。
SDには$timeという時間を指定するFloat値が存在しており、関数内で使用することが可能です。
ただし、Substance Playerでなければこの値を変化させることができないというイマイチな機能ですが、Playerを使うと連番のテクスチャも出力できます。
エフェクトでこのような流れを作った連番テクスチャを作成したい場合には$timeと[Vector Morph]を使って望みのテクスチャを作成できます。

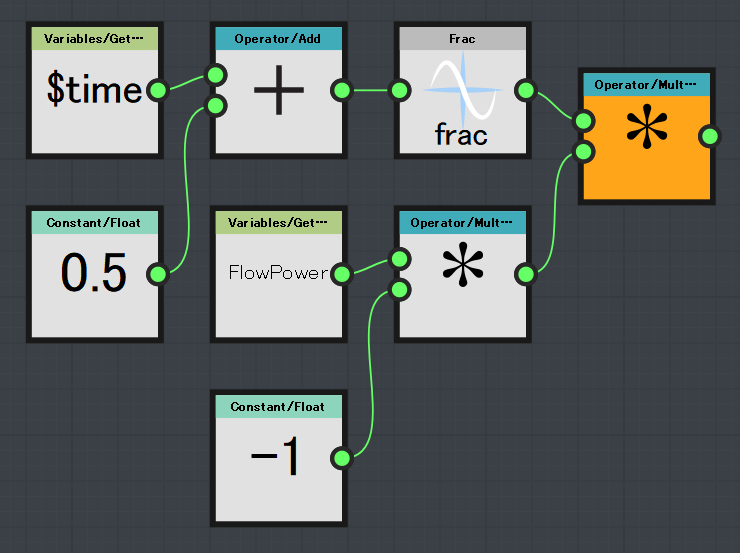
関数は2つの[Vector Morph]の[amount]パラメータと、[Blend]ノードの[Opacity]ノードで実装しています。
[Vector Morph]上側

[Vector Morph]下側

[Blend]

Substance Playerで時間を変化させればうまくいく…はず(試してない)
・その他
[Histgram Select]ノードはある位置からある範囲までのヒストグラムを0~1の値に伸張し、それ以外を0にするノードです。
使い道としては高さブレンドのアルファ値として使用できます。
[Position]パラメータで指定したヒストグラムが1.0、[Range]パラメータで指定した範囲が[Position]の両端に展開される感じのようです。
[Arc Pavement]ノードはアーチ形状のタイルを作成するノードです。
使い方が限られてくる感はありますが、ヨーロッパの石畳とか作る上では便利かもしれません。
あと、[Splaetter Circular]ノードが刷新しています。
以前のものと比べるとかなり使いやすくなってる感じです。
今回は以上です。