CGアニメでおなじみのPixer社がオープンソースで公開している汎用的なシーン記述フォーマット「Universal Scene Description (USD)」について、使ってみたので感想や引っかかったこと、メリット・デメリットなんかをつらつらと書いていきます。
USDについては元Pixer社の手島さんが今年のCEDECで基本的な部分を講演されています。
ピクサー USD 入門 新たなコンテンツパイプラインを構築する
大変わかりやすく、USDの利点もうまく語られていますので、興味がある方はご一読ください。
GitHubでソースコードが公開されていますので、こちらをビルドすれば誰でも使用できるようになります。
GitHub - PixarAnimationStudios/USD: Universal Scene Description
ライセンスは改変Apache2.0ライセンスとなっているようです。
Apache2.0ライセンスは改変した場所を明示する必要があったはずなので、ゲームのランタイムで使用するにはちょっと不向きかもしれません。
まあ、ゲーム開発の場合は社内ツールとかで使うことになると思いますのであまり気にしなくても大丈夫だとは思います。
Windowsでのビルドは結構大変ですが、最近はかなり難易度が下がりました。
詳しくはこちらの記事をお読みください。
Pixar USD の Windows ビルド方法(2017/9 版) - Qiita
さて、ここまでが前提。
ここからは、MODO用の簡易メッシュエクスポータとそこから独自メッシュ形式へのコンバータを作成した際にわかったことなどをつらつらと書いていきます。
なお、私の書いたコードは以下になります。
GitHub - Monsho/ModoUsd: USD Exporter for MODO10
後者のUSDtoMeshは前者のエクスポータで出力したUSDファイルのみで確認していますので、他のどんなUSDファイルでも動作するかは保証しかねます。
デバッグビルドがうまくいかない
結局解決してないのがこの問題。
前述のWindowsビルド方法はRelease版のビルドはできるのですが、この方法ではデバッグ版のビルドはできません。デバッグ版のライブラリが生成されないわけです。
ライブラリはRelease版を使うとして、これをリンクするプロジェクトがデバッグ版だとどうなるかというと、単純にビルドが通りません。
原因はインクルードするヘッダファイルに_Debugなどの定義を用いて分岐しているので、USDライブラリはRelease、アプリはDebugという方法がどうもうまくいかないのではないかと思われます。
なお、無理やりDebugでビルドを通したらUSD使用時にクラッシュしたので、やっぱりちゃんとDebugビルドを作成しなければならないようです。
VSプロジェクト作成とかちゃんとやるべきだろうとは思いますが、とりあえず使ってみる分には自信のプロジェクトのDebug設定をRelease設定からコピー、最適化だけO0にするなどで対処するのが一番の近道じゃないかと思います。
サンプルはあまり多くない
まだ使っている人が少ないためだと思いますが、やはりサンプルが少ないです。
GitHubで公開されているソースコードにはいくつかのサンプルがtutorrialとして置いてあります。
extras/usd 内にいつくかあるので、まずはこれでUSDのファイルフォーマットやHello Worldなんかを学ぶとよいでしょう。
ただしこれらはPythonコードがほとんどで、C++コードはありません。
C++での使用方法も基本的には同じですが、やはりサンプルは欲しいところです。
私が参考にしたのはUnreal Engine 4のUSDインポータ、およびMayaのUSDプラグインです。
UE4の該当ソースコードは Engine/Plugins/Editor/USDImporter にあります。
また、MayaプラグインのソースコードはUSDの third_party/maya 内にあります。
インポート/エクスポートプラグインや自前フォーマットへのコンバータを作成するのに十分なサンプルだと思います。
もっと複雑なことをやろうと思うとサンプルが足りなくなるのではないかとは思いますが、ゲーム開発現場だけなら何とかなるのではないでしょうか?
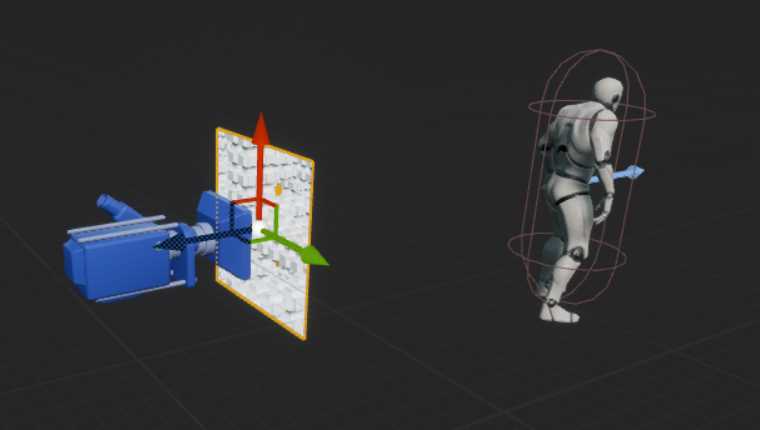
USDViewがとにかく便利
USDエクスポータを作成する際に非常に役に立ったのがUSDViewです。
USDをインストールすると標準でついてくるViewerで、メッシュデータの表示も可能です。
アニメーションは…どうなんでしょう?サンプルが見当たらなくて試せてません。USDViewのインターフェースを見る限りはアニメーションも可能だと思います。
エクスポートしてポリゴン等が正常に出力されているか、各種データが正しいかを比較的簡単に確認できるViewerの存在は大変便利です。
そもそも、これがないと正常に出力されているか確認する手段がほとんどないので頼らざるを得ないという部分もあります。
エクスポータを書く際には必ずUSDViewで確認する、という手順は必要だと思います。
エラーがわかりにくい
何らかの処理を行った場合にそれがうまくいってるのかいってないのかがわかりにくいと感じました。
この辺は設計の文化の違いもあると思いますので一概に悪いというわけではないのですが、慣れないと感じたのは事実です。
まず迷ったのはパスです。
USDでは各種ノードをSdfPathというスラッシュ区切りのパスで指定します。ディレクトリ構造みたいな形ですね。
形式が形式なだけに、命名規則もほぼディレクトリと似た感じです。
試した結果、数字始まりはダメ、空白やいくつかの記号もアウトです。
NGな文字列で生成されたSdfPathでは正常なノードは生成されず、それにアクセスするとアクセス違反でクラッシュします。
また、一部のデータは与えられるデータの形式が決まっていて、それ以外のデータを提供しても何も起こりません。
クラッシュしないだけマシですが、エクスポートしてみたら何も出力されてない、という状況になります。
VSのデバッグ機能でUSDのパラメータは現段階ではまともに見ることはできないので、エラーのわかりにくさとデバッグしにくさで軽く扱うには苦労すると思います。
全体的な感想
USDは思想については大変共感できるところで、Autodesk主導でいろいろ困ったちゃんなFBXの代わりになる可能性は十分にあると思います。
しかし、まだ実践に使うには不安が残る感じです。
ソースコードは公開されているので何かあったらソースを読むという手段はあるものの、なかなか大きなものなので読むとなるとなかなか大変です。
個人的にはこのまま使っていこうとは思っていますが、将来的に見ても仕事で使うかは今のところ不明です。
余裕ができたらMODOからスケルトン情報やアニメーション情報も出力できるようにしたいとは思いますが、いつになるかは不明ですね。