『Forza Motorsports』というゲームシリーズをご存知でしょうか?
Xboxで発売されているレースゲームで、MS傘下のTurn10スタジオが制作しています。
リアルなドライビングを楽しめるゲームではありますが、日本のユーザには痛車を作れるゲームとしての方が有名かもしれませんね。
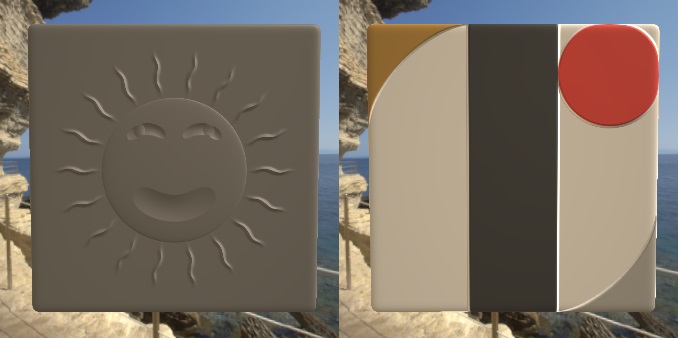
このゲームは様々な形状のステッカーを貼り付けて自分なりのペイントを車に施すことが出来ます。
本来であればレースなどで使用されるスポンサーのロゴを貼り付けたような車を作成することを目的としていたのでしょうが、どこかの馬鹿げた人たちが丸、三角といったようなプリミティブ形状を組合わせて素晴らしい絵を作成するようになりました。
アニメキャラや宅急便会社のロゴ、某豆腐店ロゴなどなど…
基本形状を組み合わせて別の形状を作成するというのはポリゴンモデルも一緒ではありますが、なかなか根気のいる作業です。
ですが、うまく作れるようになれば様々な形状を簡単に作ることも可能なはずです。
Substance Desingerはテクスチャを読み込むことが出来るのでわざわざ複雑な形状をプリミティブの集合体で作成する必要はないのですが、この場合は元のテクスチャの解像度に依存することになります。
この依存を排除するにはやはりプロシージャルに作成する必要があるでしょう。
今回は簡単な形状を作成することで、プロシージャルな形状作成に慣れていこうと思います。
まずよく使うノードの紹介をします。
プロシージャルな形状の作成には基本形状となる物が必要となります。
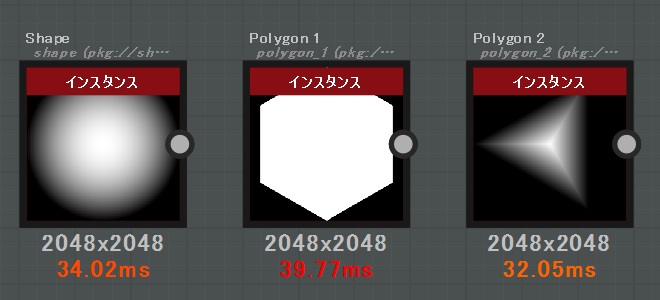
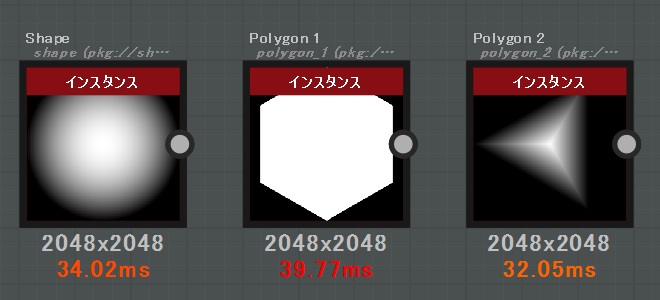
それに使用されるのは以下の3つのノードでしょう。

[Shape] は様々な形状を選択できるノードで、丸や四角などをプロパティで変更できます。
[Polygon 1]と[Polygon 2]は正多角形を作成するノードですが、1は真っ白な形状を、2はグラデーションのかかった形状を作成します。
基本はこれらの形状を[Blend]ノードでブレンドしまくって作成することになります。
これらのノードをそのまま重ねあわせてもうまくいかないので、移動や回転を行いたいと考えるでしょう。
その際に使用するのが [Transform 2D]ノードです。名前のとおり、2Dのトランスフォーム(回転、スケール、平行移動)を行うノードです。
通常は回転角度などを指定することになるのですが、プログラマであれば行列で指定する方がわかりやすいかもしれません。
パラメータの [行列] をクリックすると2x2の行列を数値直接で指定できます。

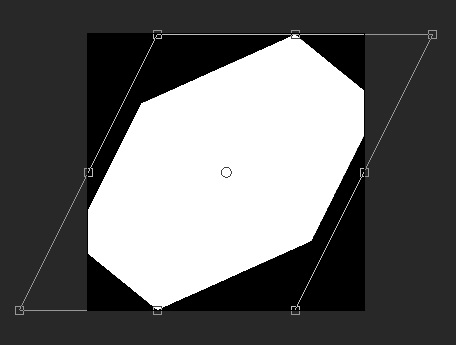
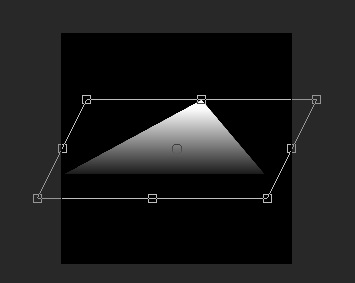
また、このノードを選択中はマウスを使ってトランスフォームを変更することが可能です。

赤い部分をドラッグすると平行移動、黄色はスケール、緑は回転を変更できます。
ただし、シアーは行列直接指定でなければ設定できません。

他にも使うノードはあるのですが、今回はこのくらいの説明にしましょう。
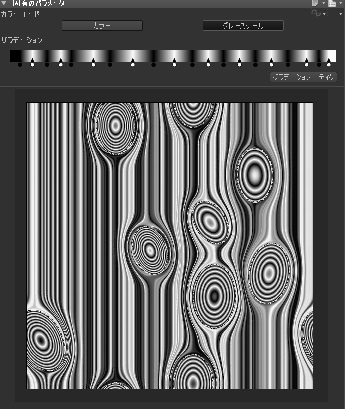
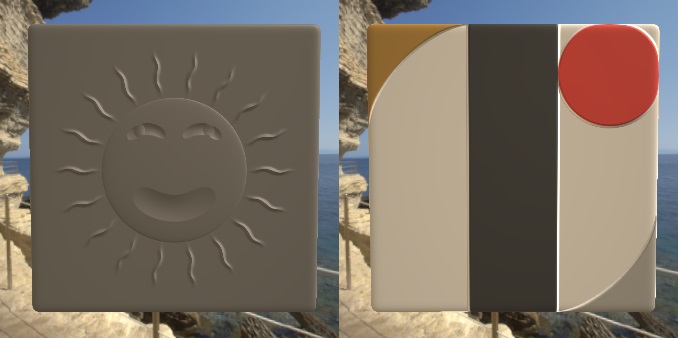
さて、今回作成するのはこのような形状です。

パッと見はどういう形状かわかりにくいかもしれませんが、三角形6つで六角形を作成し、これをタイル状に敷き詰めたパターンです。
各三角形は重心位置が飛び出ていて、外に向かうほど高さが下がっていきます。
これだけを見るとこの三角形1つは[Polygon 2]ノードを使えば済むように思えますが、よく見ると飛び出ている重心位置が三角形の底辺に近いことがわかります。
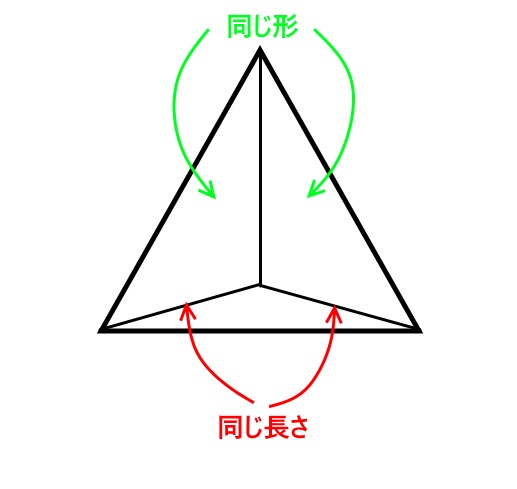
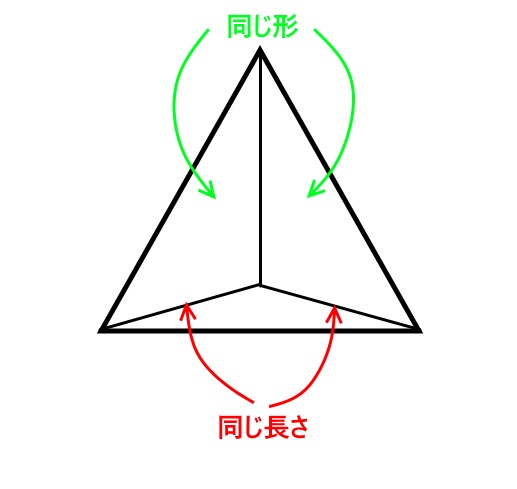
そこで、この三角形を作成するために3つの三角形をブレンドして作成することにします。

この図のように3つの三角形を組み合わせます。
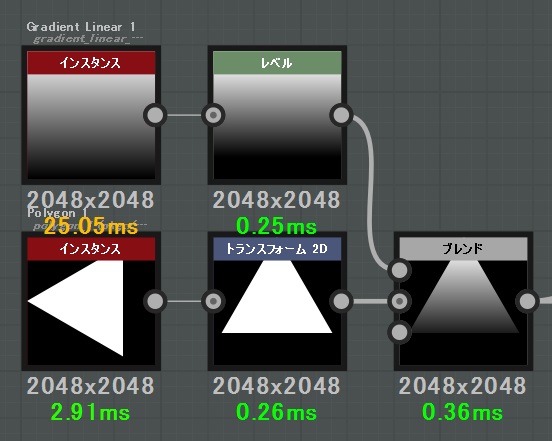
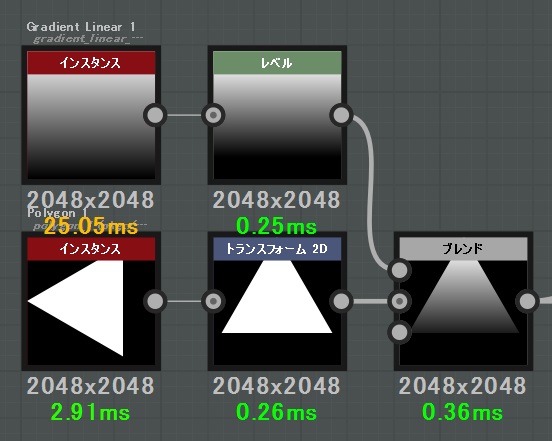
まずはベースとなる三角形を用意します。これは[Polygon 1]で三角形を作成しましょう。
この三角形は横向きなので、縦に向けるために[Transform 2D]ノードで回転します。
このままの状態では三角形は真っ白で、重心が盛り上がるようにはなりませんので[Gradient Linear 1]と乗算の[Blend]を行います。
[Gradient Linear 1]は一応レベルでグラデーション調整できるようにしておきます。

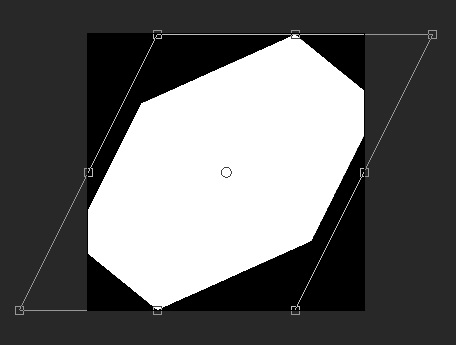
次にこの三角形を[Transform 2D]で変形します。シアーも使うので行列をある程度直接指定する必要があります。

適当に縦に潰したあと、行列のY1の項目に0.5を入れればこんな形状になるはずです。
この三角形は同一形状の2つの三角形のうちの1つです。つまり、これと同じ形状がもう1つ入りますが、こちらはY軸に対して対称になります。
そこで、やはり[Transform 2D]を使って[水平方向にミラー]ボタンを1回押して対称となる形状を作ります。
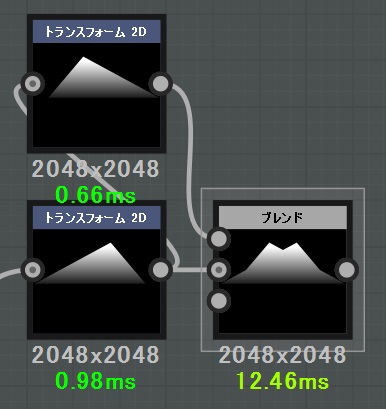
この2つの三角形を[Blend]ノードを使って合わせます。ブレンド方法は[最大(明)]を使いましょう。

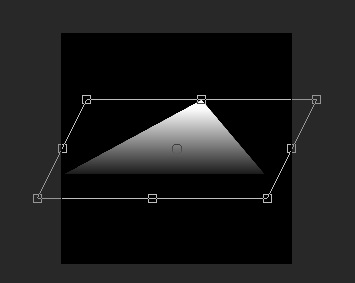
こうなったら上図の下側の[Transform 2D]を回転、平行移動して1辺がピタリと合うように調整します。ただ、完全にぴったり一致する必要はありません。
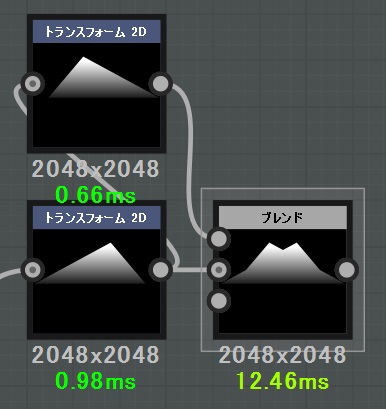
また、元のグラデーション付き三角形を別の[Transform 2D]ノードに繋いで、底辺部分の三角形を作り、やはり[最大(明)]で[Blend]します。
結果はこのようになりました。

これで目的の形状ができたように思われますが、2Dビューで最後のブレンドを拡大してみてください。
隙間ができていたりしないでしょうか?ちょっと飛び出てたりしないでしょうか?
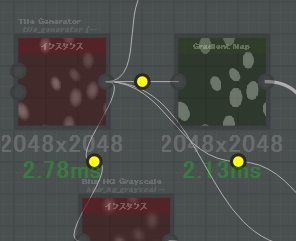
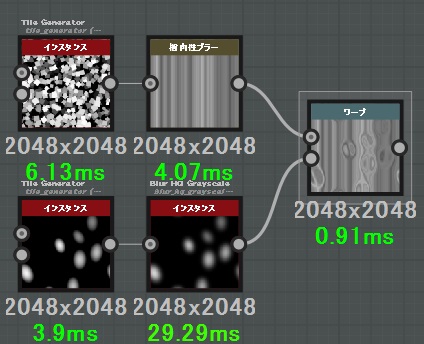
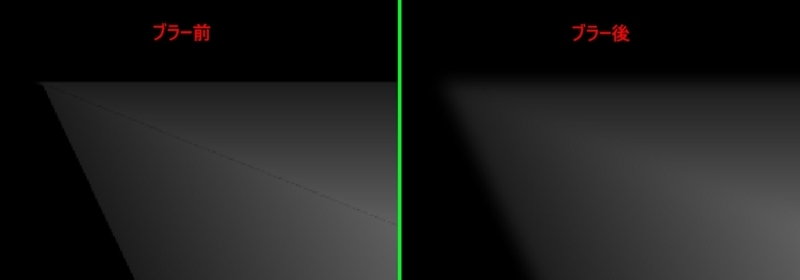
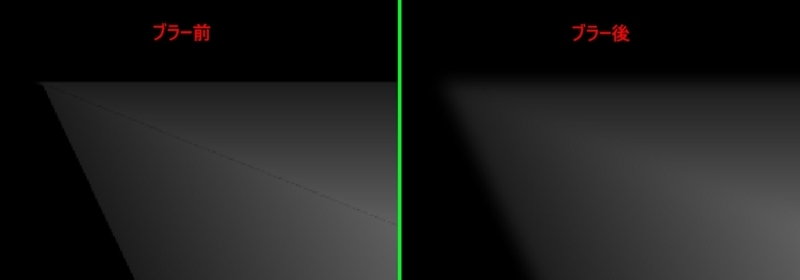
これらを完全に塞ぐのは正直いって無理なので、[Blur HQ Grayscale]ノードを利用して軽くブラーを掛けてみましょう。

ブラー前は隙間がありますが、ブラー後には隙間がなくなりました。
ちょっとボケすぎのようにも見えますが、引いた絵を見ればそこまでボケていないことがわかるでしょう。
ちなみに、ブラー強度は1.0を指定しています。
このような微妙な隙間は法線マップ作成時に微妙に影響を与えたりするので、できるだけブラーを掛けて潰しておきましょう。
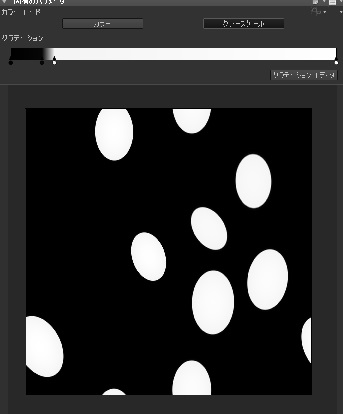
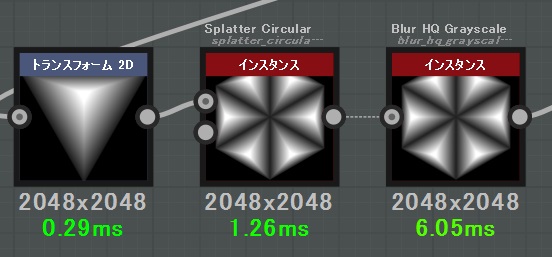
三角形は出来上がったので、今度はこれを6つ並べて六角形を作ります。
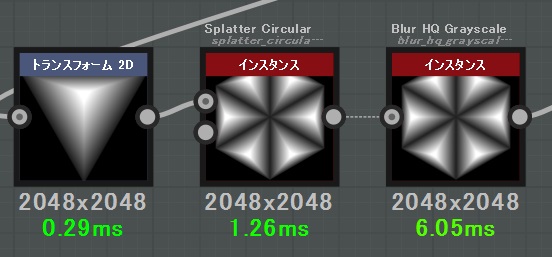
[Splatter Circular]ノードを使うことでこれを実現できますが、多分元の三角形は正三角形ではないのでうまく六角形にならないでしょう。
そこで、今回も[Transform 2D]ノードを挟んでスケールの調整をしつつ六角形を作成します。
[Splatter Circular]の設定としては、[Number]が6、[パターン]がInput Image、[Center Orientation]がTrue、[ブレンド モード]が最大の状態にしましょう。
あとは半径等をうまく調整し、[Transform 2D]と合わせて六角形になるようにします。
ここでも微妙な隙間などができているかもしれませんので、[Blur HQ Grayscale]ノードで軽くブラーを掛けます。

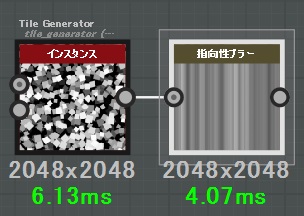
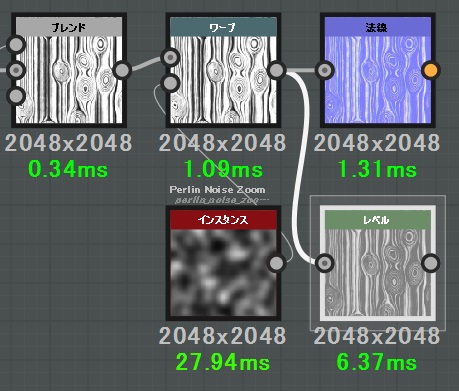
最後は[Tile Generator]を使って敷き詰めます。
設定としては[Number X]と[Number Y]を同じ数値にしておきます。今回は6を設定しました。
また、[オフセット]に0.5、[Pattern Type]にImage Input、[ブレンド モード]に最大を設定します。
これによって六角形が互い違いにはなりますが、隙間ができてしまっています。
この隙間を埋めるには[Interstice]という項目をいじります。
この項目は形状同士の隙間の大きさを設定するための数値で、大きくすると隙間が開きます。
今回は隙間を閉じたいので負の値を入れてやる必要があります。
負の値が入ってくるのが気持ち悪いという方は[Scale]で形状同士が重なるくらいまで大きくしてから[Interstice]をいじるようにしましょう。
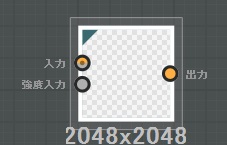
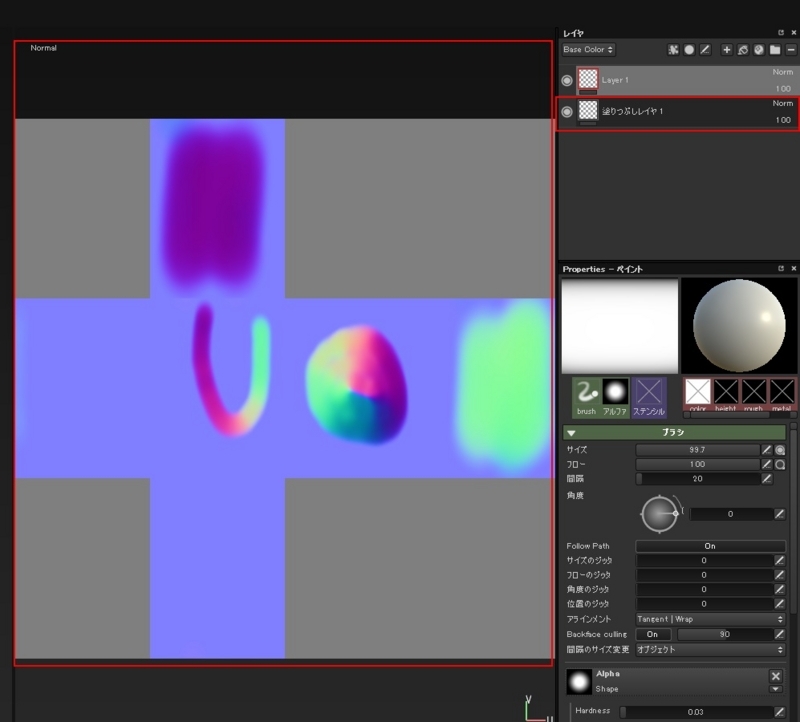
隙間が埋まったら[法線]ノードに繋いで強度を設定して完了です。

今回は比較的シンプルな形状でしたのでノード数は少ないですが、複雑な形状を作成しようとするとより多くのノードを使います。
重くもなりやすいので注意してください。
ただ、複雑な形状でもやることはあまり変わりません。
複数形状を合成する場合にはピッタリ合わせる必要はなく、ある程度合わせて軽くブラーしてやればOKです。
変な隙間ができていないかはノードの途中で法線マップを生成してみると分かりやすかったりしますのでオススメです。
おまけ

https://dl.dropboxusercontent.com/u/39588440/Substance/Blog_Shape.sbs