Substance Designerでマテリアルを作成した場合、ベースカラーを変更したいと考えることが多いと思います。
例えばタイルの色を白や黒、赤や青に変えたい場合が多くあるでしょう。
このような場合のカラーを変更する手段を3つほど紹介します。
HSL
HSLノードはHSL色空間を利用して色を変化させるときに使用します。
HSL色空間はHSV色空間と似たものですが、ちょっと計算式が違っています。
色相を360度の角度で表すため、赤→青と変化させる際に彩度と輝度は変更したくない場合、色相は変えずに彩度や輝度だけを変更したい場合に使いやすいです。
使い方も簡単で、出力するベースカラーに挟むだけでOKです。

上の画像では色相のみを変更して紫色にしていますので、彩度と輝度は維持されます。
パラメータはHue(色相)、Saturate(彩度)、Lightness(輝度)の3つがあり、パラメータをExposeする場合はすべてのパラメータをそのままExposeするだけでOKなので簡単です。
Replace Color
ある特定の色を別の色に変化させる場合に必要なHSLの変化量を自動計算してくれるノードです。
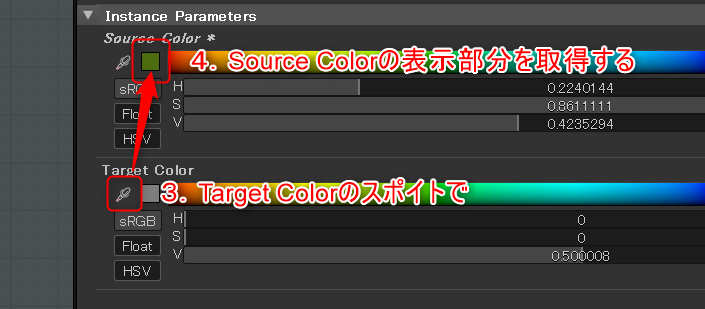
パラメータはSource ColorとTarget Colorの2つがあり、ユーザはSource Colorに代表色を設定しておきます。

変更したい色を出力するノードのすぐ後ろに接続し、以下の手順でパラメータを設定します。


この後、Target ColorをExposeすればOKです。
若干面倒な部分としては、出力したいカラーのデフォルトが変更した場合にSource ColorとExpose済みのTarget Colorの両方を変更しなければならないという点です。
Source Colorは問題ないのですが、Expose済みのTarget Colorのデフォルト値を変更するのは上記の手段ではできません。
Source ColorをコピーしてTarget Colorに設定するか、Exposeしたパラメータを削除してもう一度同じ手順を踏むかのどちらかとなります。
Gradient (Dynamic)
上記2つの手法は全体の色を変化させることはできますが、Gradient Mapノードで作成したグラデーションの変化量などは変更できません。
これらを変更させたい場合も多分にあるのではないかと思うのですが、Gradient Mapのグラデーションは残念ながらExpose可能なパラメータではありません。
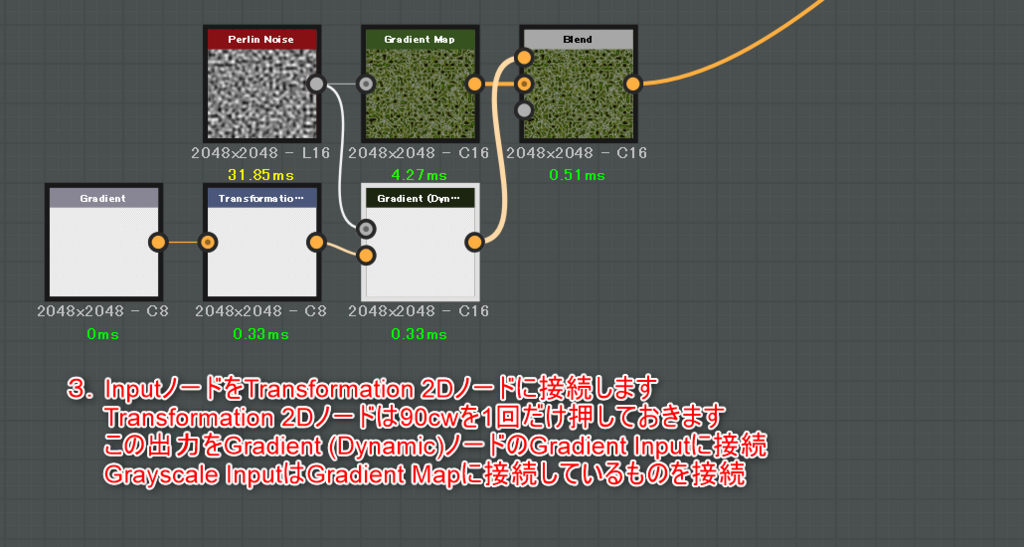
Gradient (Dynamic)ノードを用いると入力マップとしてGradient Mapの結果を入力することができます。

このノードの組み方はデフォルトのグラデーションが存在し、それとは別のグラデーションを使いたい場合の設定も可能にしたバージョンです。
もし、必ずユーザにグラデーションを設定させるのであれば、下のGradient (Dynamic)の出力を用いればOKです。
上記の組み方の場合は設定項目が多めになりますので注意してください。
手順はこのようになります。





画像がないとないとわかりにくかったので説明も画像に入れちゃいましたが、検索性が悪くなるんだよなぁ…
とりあえず自分がよく使う手法は以上ですが、他にこの方法いいよ!ってのがあったら教えてください。